Block Themes Change the Way Site Owners Interact With Their Site, but What Does It All Mean?
Stop me if you’ve heard this one before.
You’re a WordPress developer. You’re building a site for a client. The site is complex, with a lot of different layouts, depending on the page and the marketing objective. Your client is asking for things like one-off pages that have a totally different layout than the standard posts or pages you’ve already built for them. Rather than building custom templates for all the things, it would be a lot easier if they were able to just build those pages themselves. You’d like to give them the ability to customize everything, but also not so much that they are going to destroy your beautifully crafted design. You’d like for them to have control, but not too much control.
Page builders were supposed to solve this problem. Have a site that you designed but you want to allow power user site owners the ability to customize layouts and take control and ownership of pages? Throw a page builder at it. But frequently page builders are so complex they need a development team familiar with the page builder in question to take full advantage of all of the features of the tool.
Gutenberg was supposed to be a unified solution to page builders. Where the page builder landscape was fractured by disparate interfaces and approaches, Gutenberg promised to provide a “WordPress way” to handle those problems — in the same way that the Theme Customizer promised to unify and provide a “WordPress way” to handle theme options and settings.
But Gutenberg didn’t answer all the questions. While Gutenberg allows development teams to provide content editors with a multitude of block types to work with, it’s both too much and not enough. Custom blocks are not easy to build, particularly for developers who aren’t intimately familiar with the React-based toolset and language, let alone non-developers. While anything can be a block, you’re still limited by the bounds of the content area — customizing the entire layout of a page is still in the realm of complex customization interfaces in addition to the block-based editing features of Gutenberg.
So it was, over a year ago, when Gutenberg development expanded into the vast, unexplored territory of “what if blocks, but the whole site?” Widgets were turned into blocks. Menus began to be more block-based. And now, after many false starts and delayed releases, we have the feature-set that Matt Mullenweg promised was on the horizon back in the “before times” — full control over site and page layout using blocks of content.

What Does Full Site Editing Even Mean?
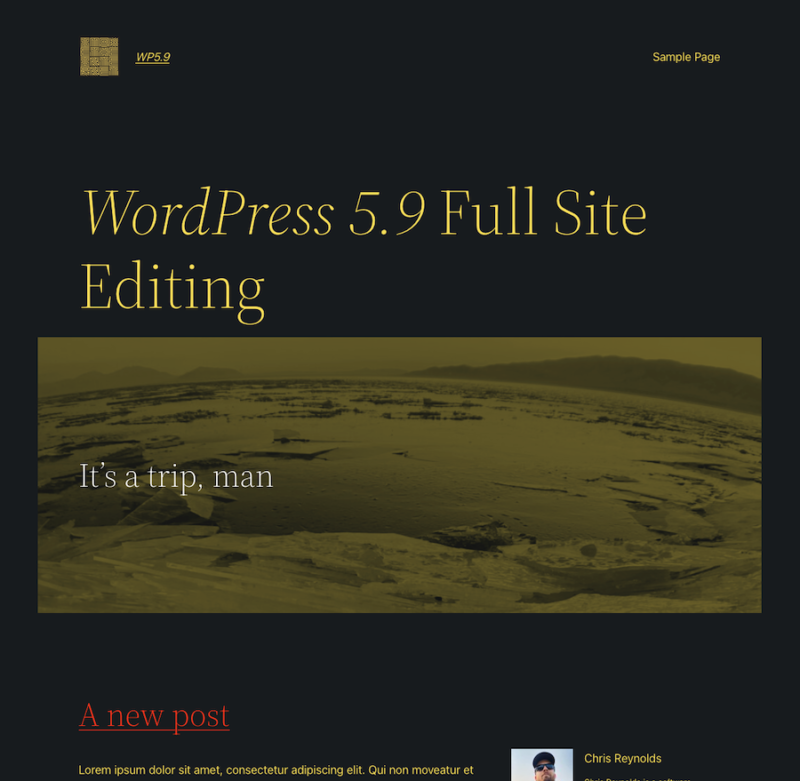
First off, let’s get one thing clear out of the gate: Full site editing is entirely opt-in. When you upgrade your site to WordPress 5.9, you aren’t going to have an all-new interface for controlling your site that you need to learn, thrown at you all at once. In order to benefit from the features of full site editing, you need to have installed and activated a block-based theme. It just so happens that WordPress 5.9 comes with one — Twenty Twenty-Two — but others exist in the WordPress theme repository.

Once you have a block theme installed and activated, you don’t have to use any of the layout editing features. The theme itself comes pre-built with templates and block patterns that make it fully usable on day one out of the box, no configuration necessary.
However, the first thing you’ll notice — even before activating the theme — is that you can’t preview the theme. This is because block themes don’t use the Theme Customizer at all, which is used to preview themes before activating them. The recommended way to try out a block theme is to activate it on a test site. Conveniently, Pantheon comes with dev, test and live environments making this super-easy to do in a way that won’t affect your live website.
Note: It is possible that, in a future release, the issue of not being able to preview block themes — which is arguably a feature regression from previous versions of WordPress — will be addressed. You can find discussion on the current state of the Customizer and Block Themes on Make/Core.
So, to recap:
- Step 0, create a free sandbox account on Pantheon.
- Step 1, install WordPress 5.9.
- Step 2, activate a block theme (like Twenty Twenty-Two).
Great, you’ve done that. Now what?
Let’s say you don’t like the colors on your theme. Previously, when you wanted to change the color scheme of your theme, you would need to use a theme that specifically allowed you to customize the colors through integration with the customizer — generally with only a few specific options available that were added by the theme author — or you would need to create a child theme or use a plugin that allowed you to edit the CSS yourself (something that most folks who aren’t developers probably aren’t super comfortable with).
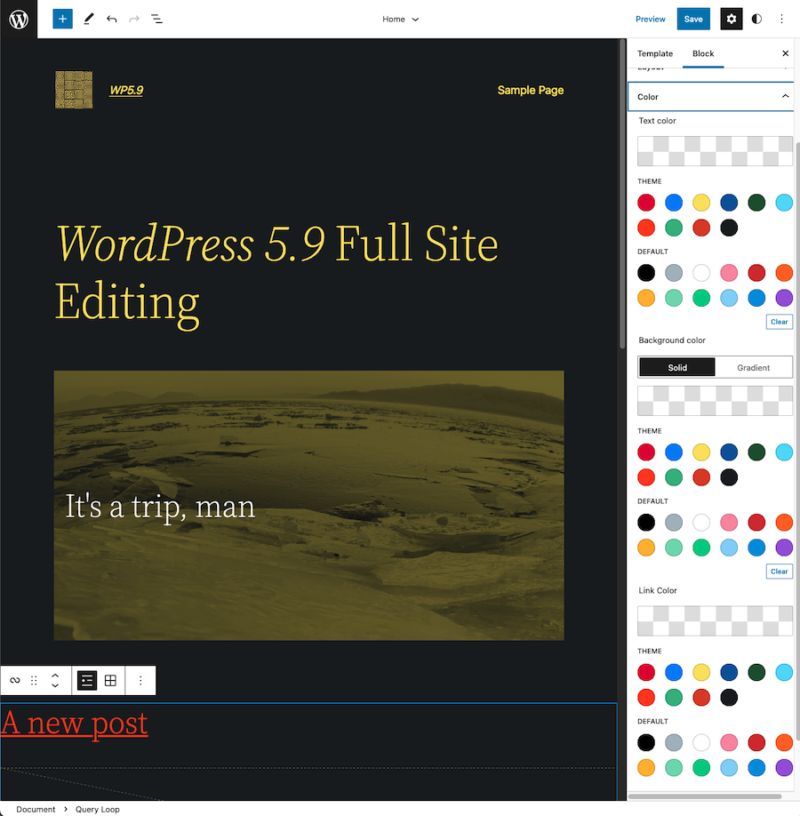
With full site editing, this is one of the simpler things you can do. From the WordPress admin, you can hover over the Appearance menu as you’d expect, but you’ll see an Editor link where the Customizer link was previously. Clicking into that takes you to the Site Editor, a new interface and your gateway to full site editing.

This shows you the site layout of the home page where each element on the page works like a Gutenberg block. Clicking on any element allows you to change features within that element, includings things like colors, typography and spacing. The blocks here are built as groups from block patterns (more on those later) built into the theme. This means that if you don’t like or want all of the blocks inside the group, you can remove them or swap them with other blocks. Your customized layout will override the default patterns from the theme. If you want to reset your site back to the defaults, you can always “Clear customizations” in the template dropdown menu at the top of the page.
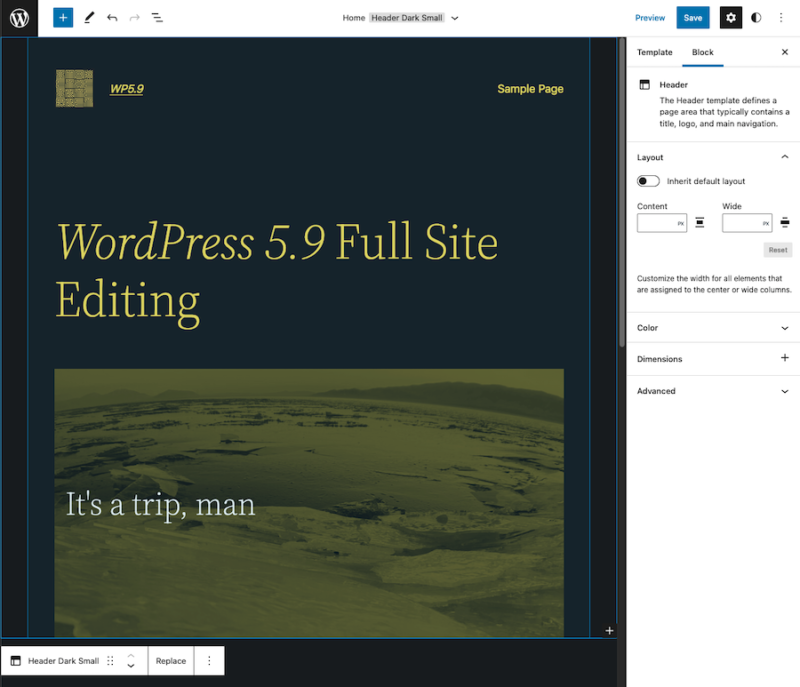
Clicking into the header, footer or any other existing template parts — collections of block patterns rolled into a single group — changes the template that displays at the top of the editor, telling you that you’re now editing something in that template part. You can make changes to any page template or template part in this way.
However, keep in mind that whereas with the Theme Customizer you could click any links that appeared on the page and it would take you to that page as if you were clicking on the link from the front of the site, the same is not true in the site editor.

In fact, you’re not actually editing that page at all; you’re just editing the template for that page. For instance, if you go to your templates and click into a single post or page template, you won’t see any content at all — you’ll just see a generic Post Title and “post content” where the body of the post would be. This means that you might not be able to preview some of the block styling the way you can in the Gutenberg editor. On the other hand, that’s what the block editor is for. However, it does make it somewhat more confusing if there’s a particular style or color in the CSS that you’re trying to track down.
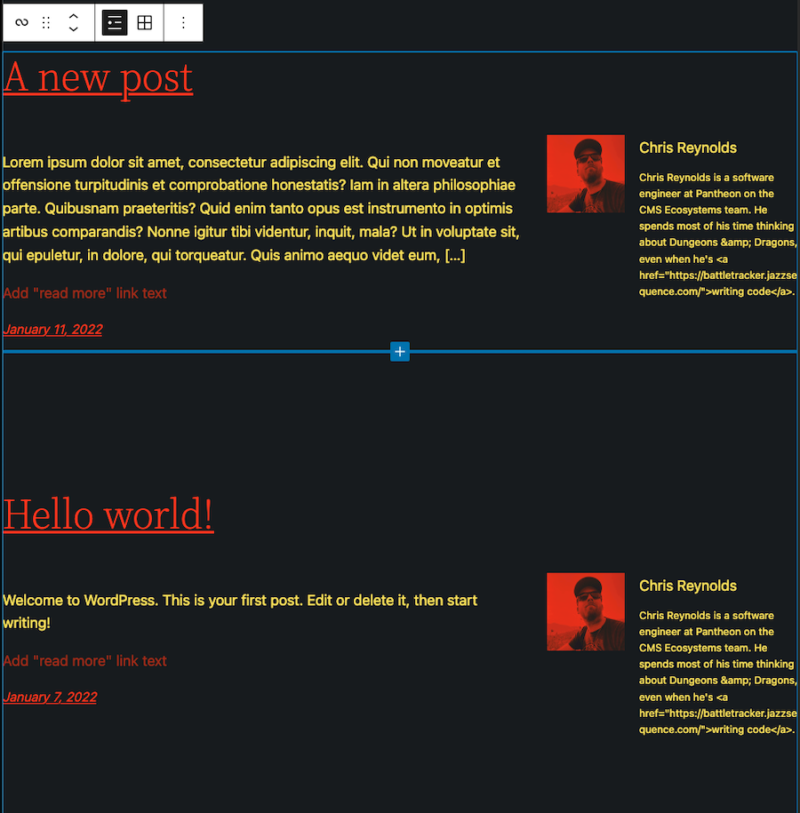
When dealing with the new query block in the site editor, it’s important to recognize that you aren’t working with singular posts. For example, the default home page template displays posts in a two-column layout, but leaves the right column up to you to decide what goes there. You might think hey, I’ll put an image next to each post. It seems like a good use of the space, after all. However, if you simply upload an image and put it into that space, that same image will be used for every post in the loop on the home page. That might be what you want, but it’s probably not. Instead, what you probably want to do is use the Post Featured Image block, so it displays the featured image from each post.
On the other hand, being able to control and style every post that appears in the loop is incredibly powerful when combined with some of the other new features of WordPress 5.9, like the new duotone filter. Applying a duotone filter to, for example, a featured image block inside a query loop, will apply the same filter to every featured image on the home page, adding a nice, stylish effect to your posts.

Digging Deeper Into Block Themes
If you saw yourself in the scenario I proposed at the beginning of this post — you’re a developer who wants to give your site owners control over the site layout but not too much — you probably want to know how to get started building block themes. There are a few things to note about block themes:
- They rely heavily on the theme.json file that was added in WordPress 5.8.
- Template files and parts are entirely HTML and completely different from the PHP templates you’re used to building.
- Block patterns are a thing that you need to be aware of.
- Everything is Gutenberg.
Let’s start with the first point: Block themes rely heavily on theme.json. What’s theme.json?
theme.json is a file that was added to Gutenberg and merged into core to handle storing block settings. Things like color palette (the collection of colors that a user can customize elements to by default), fonts, gradients, margins and sizes can be stored in the theme.json file. In addition, defining custom page templates and available template parts (both used in the site editor) have their home in the theme.json file. This takes a lot of the logic outside of the blocks and block styles themselves, and it allows the theme to take more assertive ownership over how those blocks are displayed. You can read more about theme.json in the WordPress developer docs site.

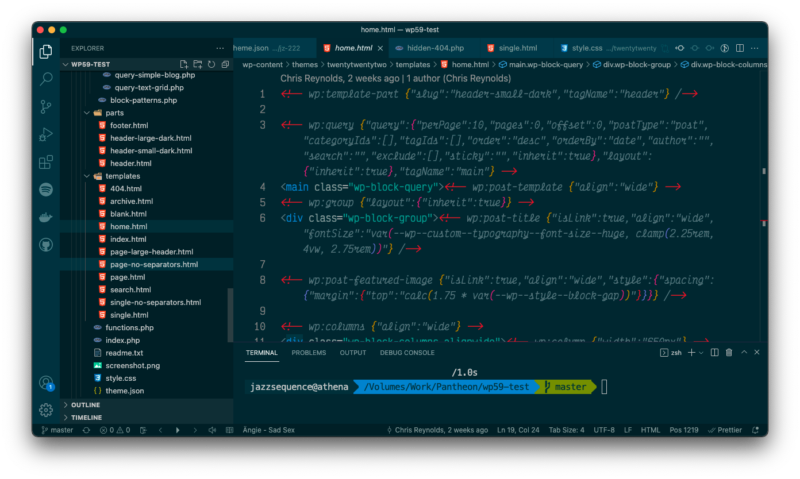
The next element that will make your brain explode is when you first see that all the template files are actually just HTML files.
How does that even work?
Opening one of the HTML template files will further blow your mind: It’s all Gutenberg as far as the eye can see. Gutenberg everywhere. There might be some actual HTML scattered inside it for divs and other elements, but everything else is all Gutenberg. This is how block themes allow users to customize the layout. The template file is just a default, but all these blocks can be rearranged by the user and then it doesn’t even use the templates anymore. Looking at the template files can be overwhelming at first, but Gutenberg markup is pretty easy to read and understand once you go through it.

The /parts directory is the same. /parts is now a standardized location in themes for template parts, and inside the /parts directory of a block theme, you’ll see template parts that are referenced by the theme templates by <!-- wp:template-part {"slug":"template-part-slug","tagName":"template-part-html-element"} /-->.
The slug is obviously the filename (e.g. header.html) inside the /parts directory of the template part being called, and the tagName is the HTML tag to wrap the template part in.
If you dig deeper into Twenty Twenty-Two, specifically, you’ll see that inside the /inc directory there’s a block-patterns.php file, and inside the /inc/patterns folder are a whole bunch of PHP files. Surely this is where your PHP skills actually come in, right? Well …

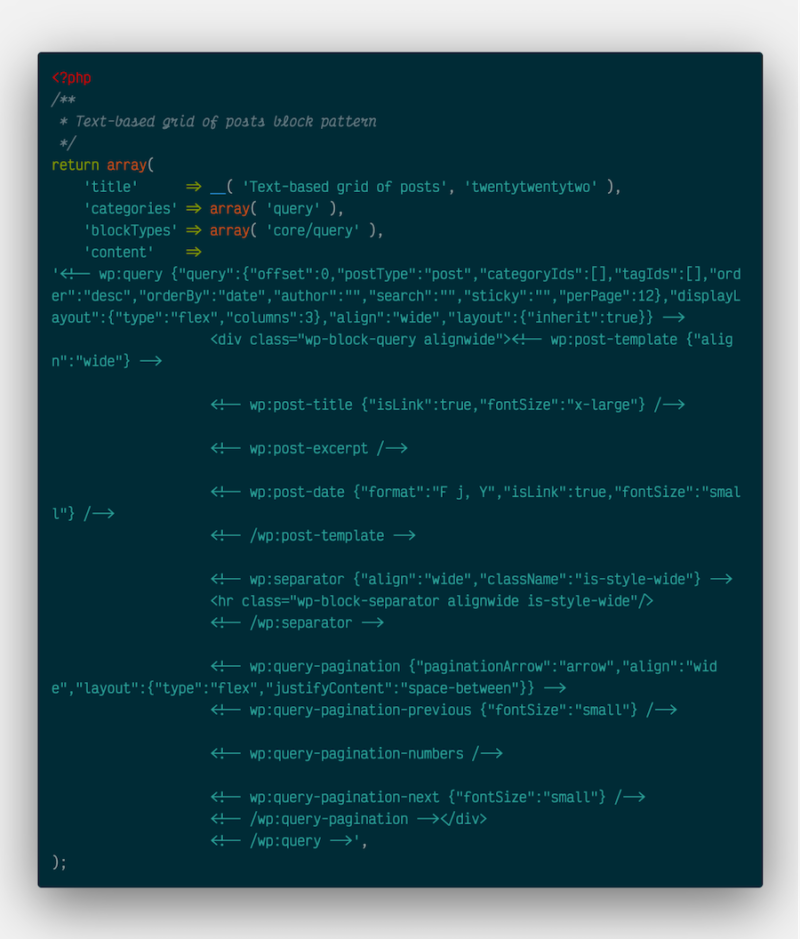
Block patterns are just tiny pieces of code — just an array with a title, categories and more Gutenberg markup — that provide different options for existing layouts that you, as the theme developer, think look good.
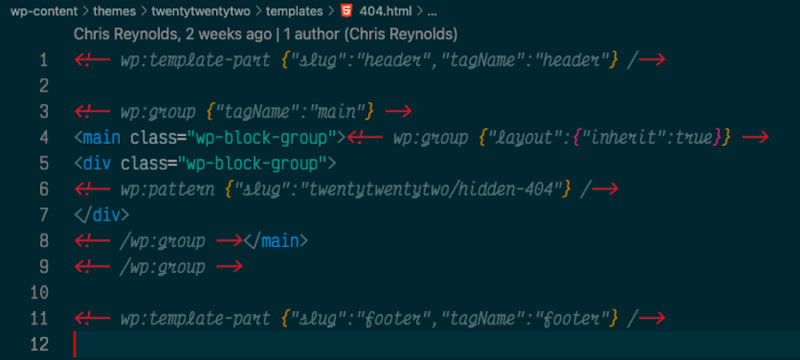
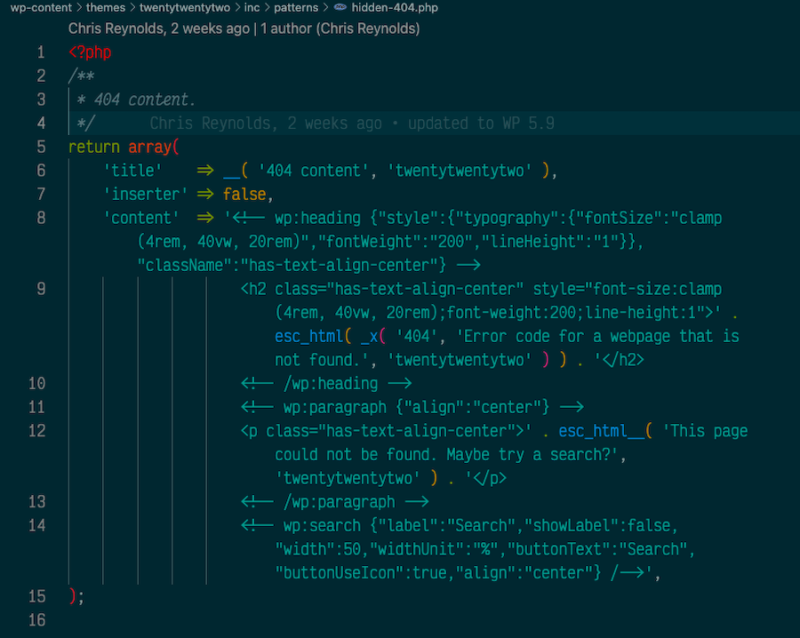
These patterns don’t need to be used, and if they are used, they don’t need to be kept intact — like templates, they are just defaults. But you can call specific block patterns from within your template files or even other patterns. For example, if you look at the 404 template in Twenty Twenty-Two, you’ll see it calls a pattern with the slug “twentytwentytwo/hidden-404” – a pattern file with that name exists in /inc/patterns (hidden-404.php) and is registered in block-patterns.php where the file is require’d in the register_block_pattern function.


It’s impossible to get away from Gutenberg in block themes, but again, that’s the point. Gutenberg makes all of this site editing possible, so it makes sense that themes that enable full site editing would rely heavily on Gutenberg. However, it can feel daunting when you realize that everything you know about theme development is gone, and themes are some weird other Gutenberg organism now. But don’t worry, I have two solutions for you.
The Full Site Editing page in the Block Editor Handbook links to a repository with some example block themes. In addition to just being a great resource to look at existing examples, there’s also a script you can run that will — much like the underscores.me site — build you a boilerplate block theme based on your responses to a few questions. This pre-baked theme will give you the bare minimum you need to get started: theme.json, style.css, index.php, functions.php, two templates (index.html and singular.html) and a template part (header.html).
If you don’t want to start completely from scratch, child themes still work as expected. Yes, you can simply create a child theme of a block theme and it works the way you think it should. If you’re creating a child theme, again, you’ll have to create some files that don’t get used — an empty index.php file (index.php is not used at all in block themes, see Trac #54272) and a (potentially) empty style.css file with the theme information in the header. But if, for example, all you wanted to do was override the default colors available in Twenty Twenty-Two, you could do that by adding those two empty files and a customized theme.json. Inside the theme.json, you would just add the colors that you wanted and voila! It works like magic. I did precisely this as an experiment and the results are available in GitHub.
For those of us who have been in the WordPress community for a while and for whom building themes is second nature, these changes feel like a lot. But I think for newer developers, this vastly lowers the barrier-to-entry to build and provide site owners powerful, customizable tools with not a lot of complex code. The new core theme, Twenty Twenty-Two has virtually no functional code and no JavaScript at all — relying on core WordPress and Gutenberg to take care of all of that — and I see that as a good thing.
I know that I will be updating my site with the new default theme and using the new tools to customize my site, and I encourage you to spin up a sandbox site on Pantheon to try it out with me! Comment below with a link to your site if you’ve set up a site using block themes!

Leave a Reply