Author: Chris Reynolds
-

Keep the web weird
I’ve seen a lot of doomsaying about the death of the internet. Last night, I was reading about how integrated AI answers in search results leads to a drastic drop in clicks to the actual sites from which AIs derive the information to answer those questions or make those suggestions. It’s been noted that AI…
-

Learning to fly
This post should be read with the song “Learning to Fly”. Not the Tom Petty version or the Foo Fighters version (geez, there’s a lot of songs with the title “Learning to Fly,” aren’t there?); the Pink Floyd version. And, actually, ideally the Leæther Strip cover version. My partner and my daughter have been taking…
-

What does it feel like to be banned from WordPress? I’ll tell you
Last Wednesday, a ban was lifted from my WordPress.org account that had been there since sometime in January (or possibly before). I discovered that I was banned on January 6th. I did not receive any communication, any notification, any reason for the block. I assumed it was a mistake. I wasn’t the only one. Many…
-

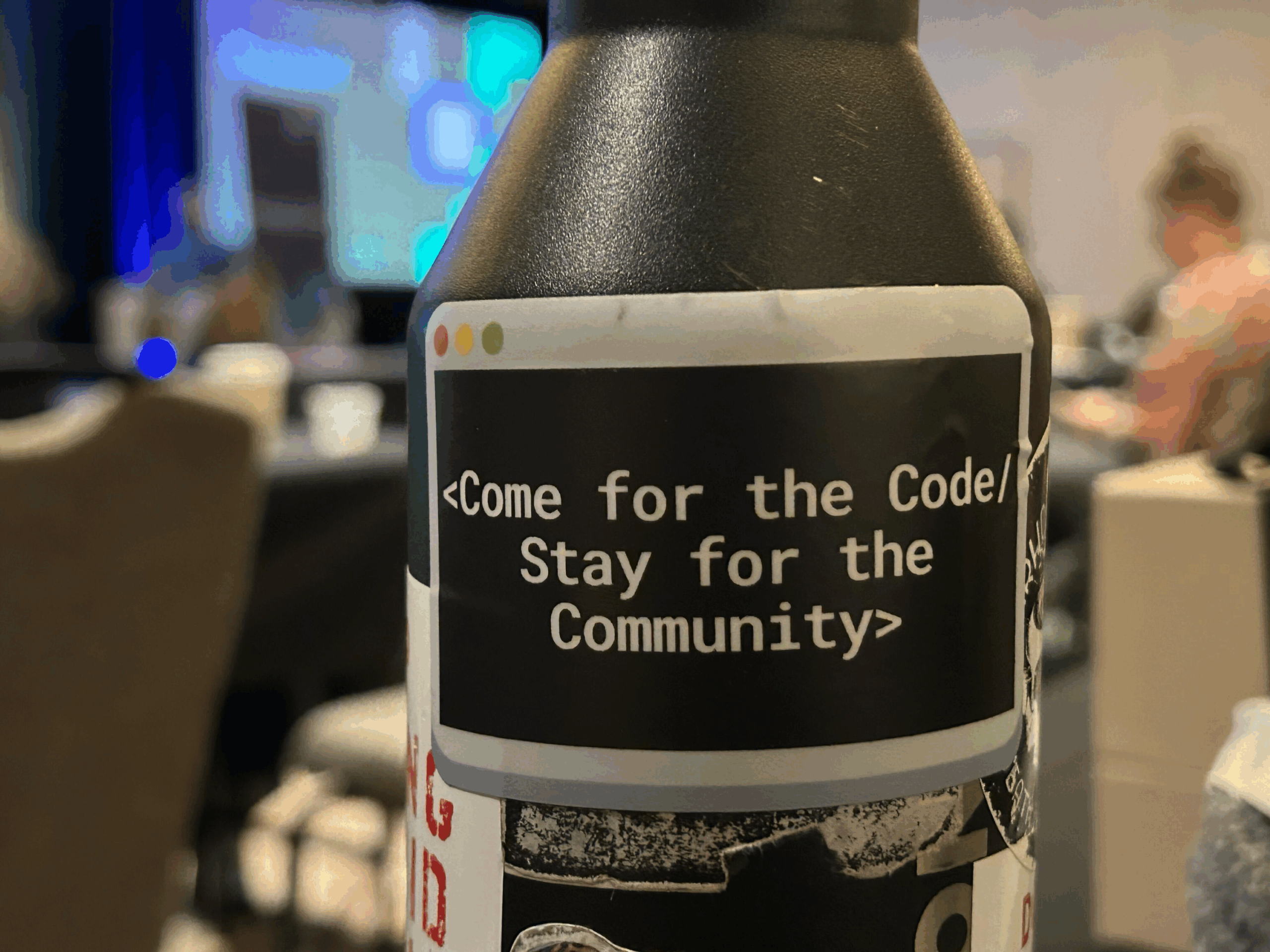
Community + Code
Sé Reed took this picture of my water bottle at PressConf. “That’s epic,” she said. I agree. I assume she saw in it the same thing I did when I found it — ourselves. The funny thing is, despite this sentiment being prevalent amonst those of us that have been in the WordPress community for…
-

The Lovecraft Test, Gemini
I’ve been sitting on this one for longer than I should have (and then, obviously, forgetting entirely about it). After putting DeepSeek through the ropes for my Lovecraft test, I decided to try Google’s Gemini. I haven’t used Gemini much, although I have used NotebookLLM which is based on Gemini, and I think it generally…
-

A WordPresser goes to DrupalCon
I’ll be going to my first DrupalCon next week. I can’t say that I’ve always wanted to go to DrupalCon, but I’ve certainly been curious about it since joining Pantheon because it’s always been such a huge part of Pantheon’s ecosystem and we’re always a big sponsor. And over the last few months, between #WPDrama…
-
The life of a developer
Stop me if you’ve heard this one before. You have a broad plan. Say, you want to move your website to a new host. I’ve been running this site (which is a WordPress multisite that also includes my partner’s blog, the blog we originally created to share pictures of our kids, a personal portflolio-type site…
-

The Lovecraft Test, DeepSeek Edition
The stupidly big news in LLMs right now is that DeepSeek, a LLM built by a small Chinese team that was released a couple weeks ago, performs as well as, if not better than larger, more sophisticated (at least in terms of the dollars and hardware thrown at it) models by OpenAI and Anthropic (Claude)…
-

Truth (Flash Fiction February Day 3)
“That was close,” Fleeb Mungwort said, wiping his brow after the two pan-dimensional hyper-intelligent beings left the massive computational chamber. “I can’t believe they bought the whole bit about the successor computer,” Ploox Vendarf said, tying her head tentacles back into a tail. “That bit about Earth? Truly a stroke of genius!” “The problem remains,”…
-

New (Flash Fiction February Day 2)
When Avery woke up, all they saw was dark. It was unnerving, but they tried not to panic. They had been assured that there would be a period of adjustment as all the systems came fully online. Instead, Avery took deep breaths to slow their heart rate, and continued to stare and perceive an inky…