Tag: rss
-

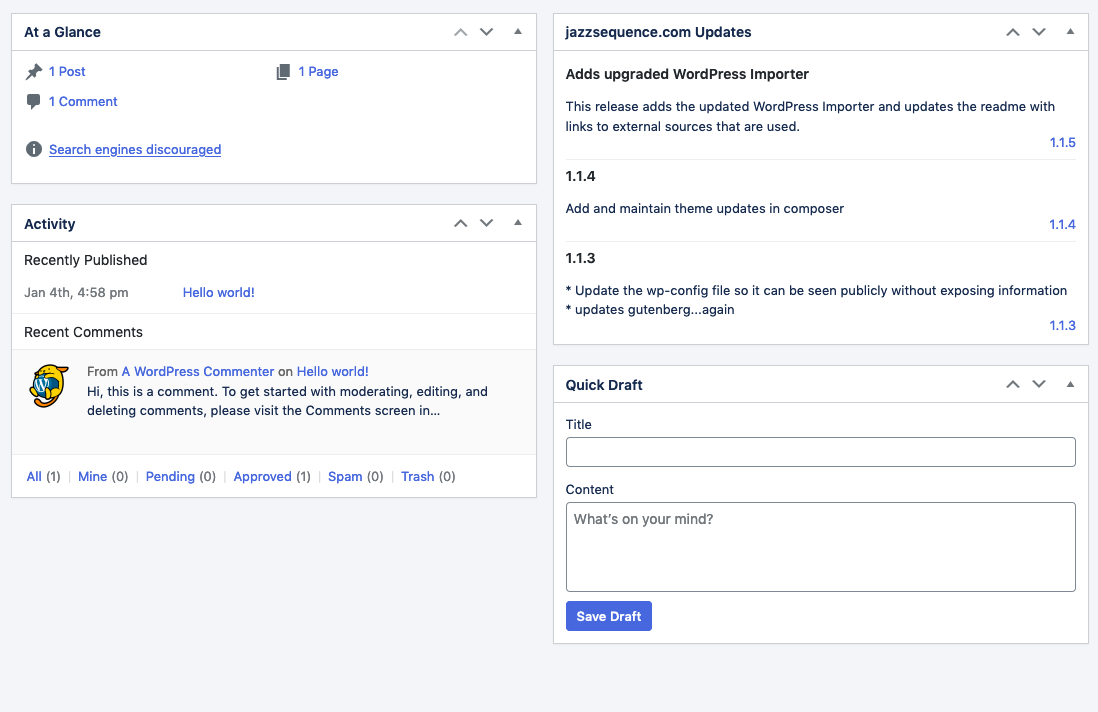
Dashboard Changelog
I recently moved my site to a new host. And I’ve also added my partner’s site to the WordPress multisite stack running this site and a number of others on this domain and chrisreynolds.io. Previously she was using WordPress.com, but was frustrated by a lack of adequate support and persistent caching bugs that even I…